组件
本节将介绍如何添加一个组件,将该组件插入到页面中,从而感受组件的基本原理。
添加组件
进入开发面板,创建“临时文本”属性。并在“组件”面板中添加组件。
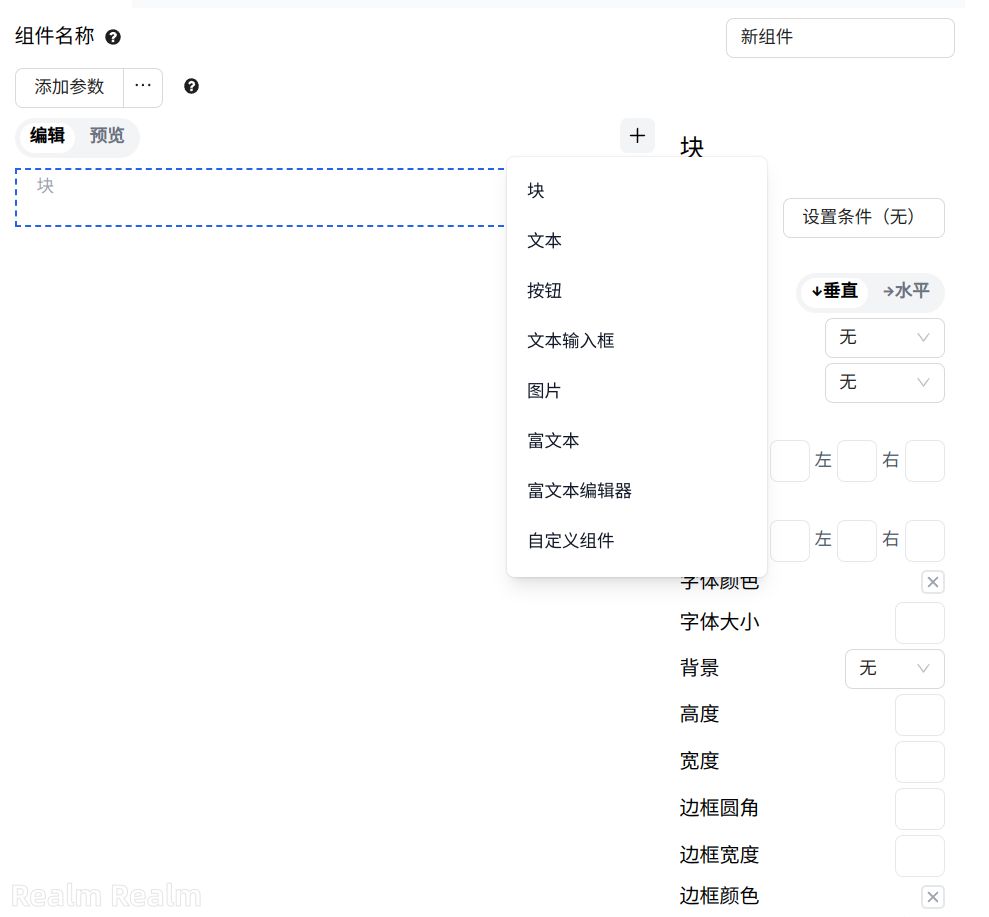
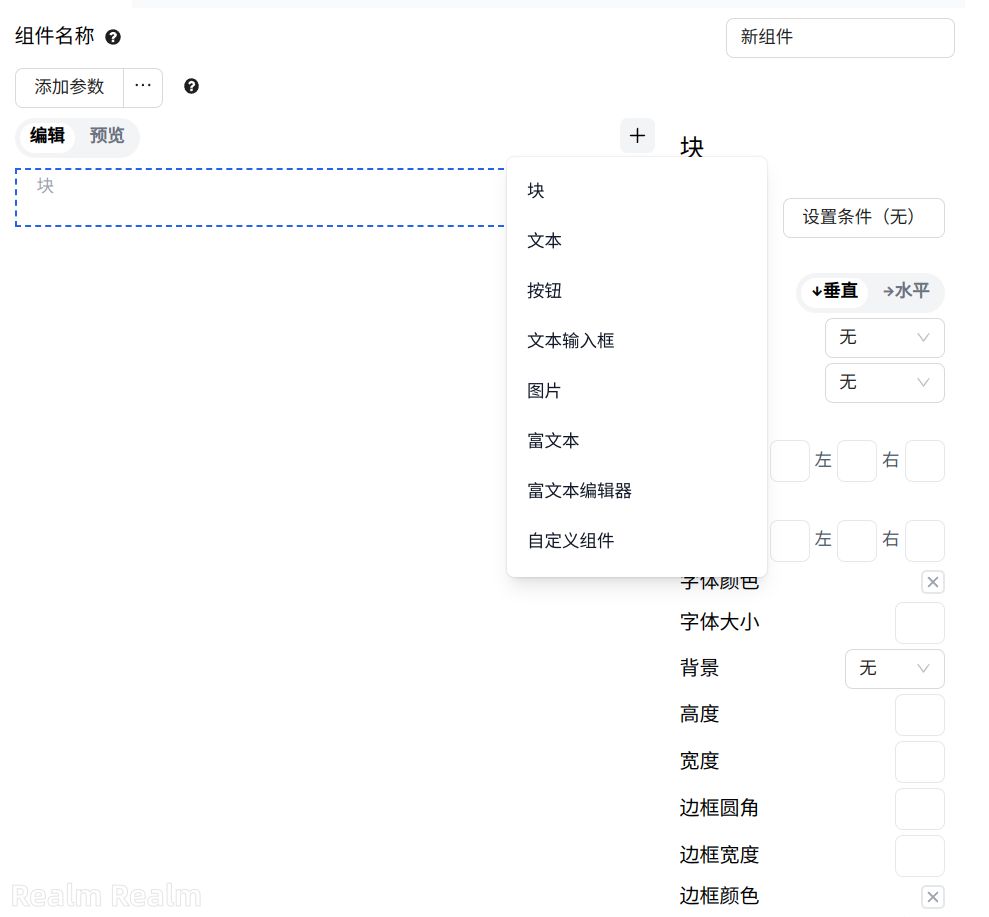
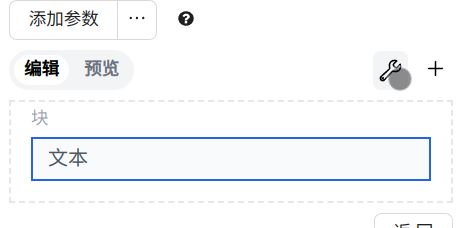
点击编辑器中的“+”号,添加组件


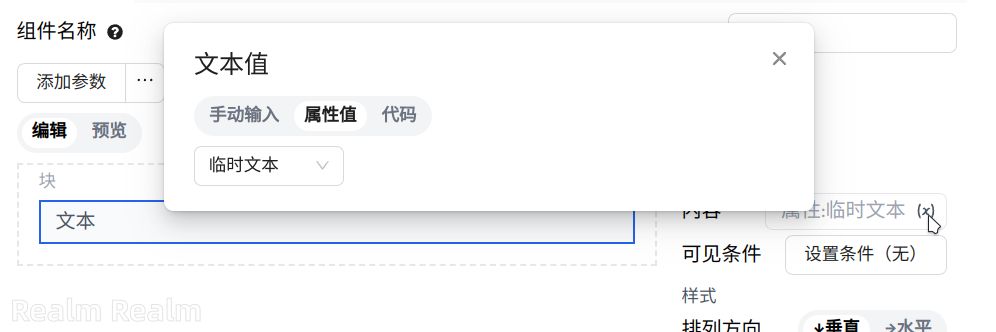
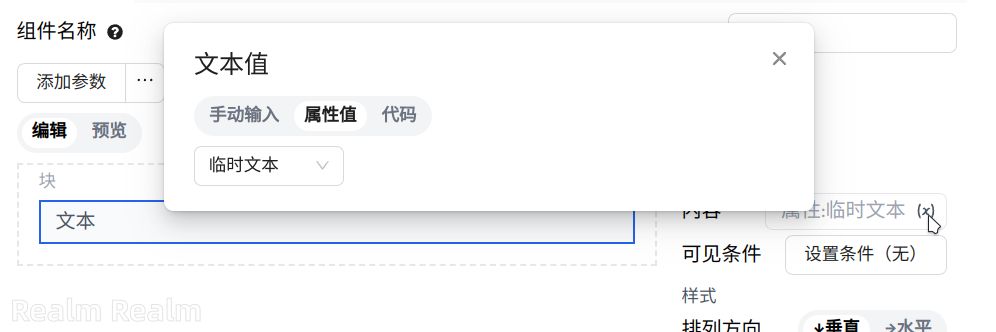
添加一个“文本”组件,并设置文本组件的“内容”参数,将“内容”设置为“临时文本”属性。


如果使用的是手机,需要先点击“扳手”按钮打开参数栏,再进行操作。

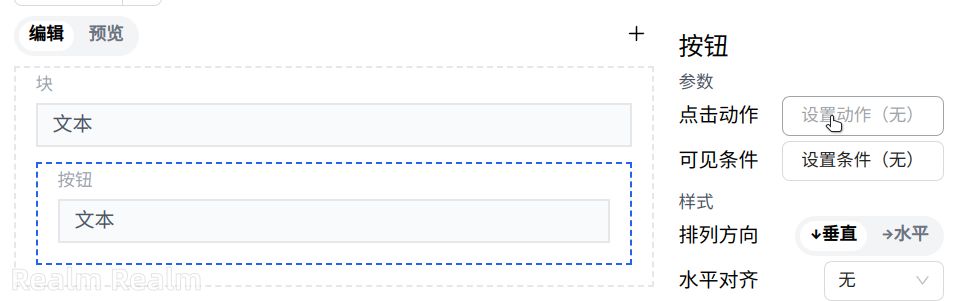
再添加一个“按钮”组件,设置“点击动作”参数。当用户点击按钮时,会执行这个动作。
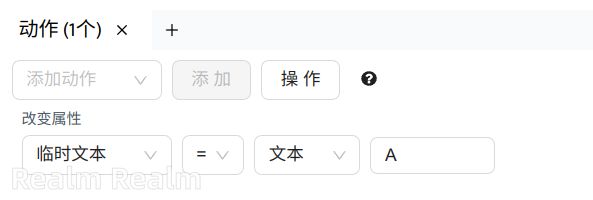
 添加一个动作,让“临时文本”属性等于“A”。还记得刚刚我们让这个属性成为文本组件的内容吗?这样,就可以实现,当用户点击按钮后,让文本组件的内容变成“A”。
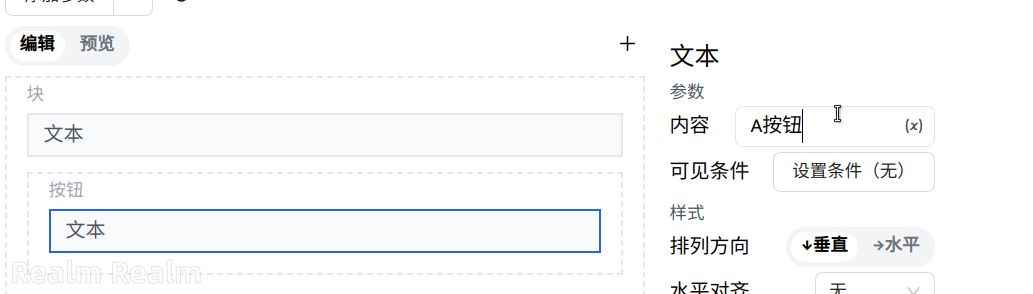
添加一个动作,让“临时文本”属性等于“A”。还记得刚刚我们让这个属性成为文本组件的内容吗?这样,就可以实现,当用户点击按钮后,让文本组件的内容变成“A”。 改变该按钮内部的文本,修改为“A按钮”。这个按钮,从外面看上去,就会是一个叫做“A按钮”的按钮。
改变该按钮内部的文本,修改为“A按钮”。这个按钮,从外面看上去,就会是一个叫做“A按钮”的按钮。 按照相同的方法,添加另一个按钮名字叫“B按钮”,动作为让“临时文本”属性等于“B”。
按照相同的方法,添加另一个按钮名字叫“B按钮”,动作为让“临时文本”属性等于“B”。然后,添加一个“块”组件,将两个按钮放入新的“块”组件中。如图,设置该组件的“排列方向”为“水平”,排列间距为 4。
现在,两个按钮会并排摆放,并且中间间隔4个单位的长度。
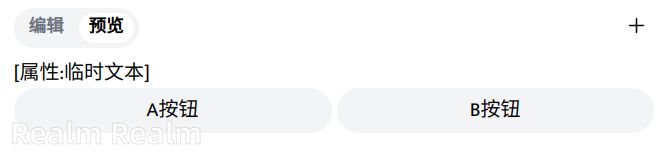
 点击“预览”,可以看到组件当前的展示效果:
点击“预览”,可以看到组件当前的展示效果:
让组件显示在页面中
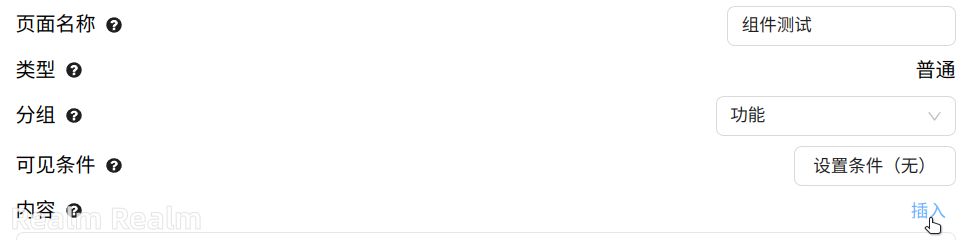
组件已经添加完成。现在,我们要让页面显示该组件。在“页面”面板添加一个页面,类型选择“普通”,如图:
 点击“插入”按钮,选择我们刚刚创建的组件:
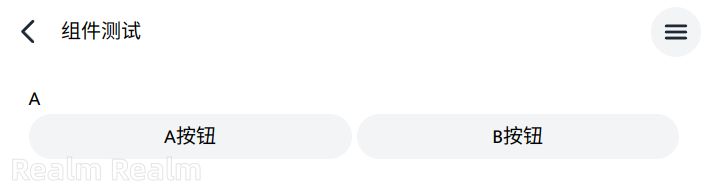
点击“插入”按钮,选择我们刚刚创建的组件: 保存领域,进入到刚刚创建的页面中,查看该组件
保存领域,进入到刚刚创建的页面中,查看该组件 如果点击“A按钮”,会发现上方显示“A”,点击“B按钮”,则会发现上方显示B。
如果点击“A按钮”,会发现上方显示“A”,点击“B按钮”,则会发现上方显示B。从原理上看,当用户点击其中一个按钮后,就会执行这个按钮的动作。这时,整个页面会被刷新,文本组件的值变成了“A”或“B”。
总结
这就是组件的原理。点击一个按钮,让界面得到刷新,并产生一个新的界面。在这个界面上,每个组件会根据自己的参数进行显示。