快速开始
本节将介绍如何创建一个领域,并实现一个社区功能。
创建一个领域
在“搜索”页面中,点击开发栏右侧的“更多”按钮,进入开发页面

在开发页面中,点击右上方“创建”按钮创建领域

在领域开发面板,输入领域名称,例如“我的领域”,然后点击右上方“创建”完成领域的创建

加入自己的领域
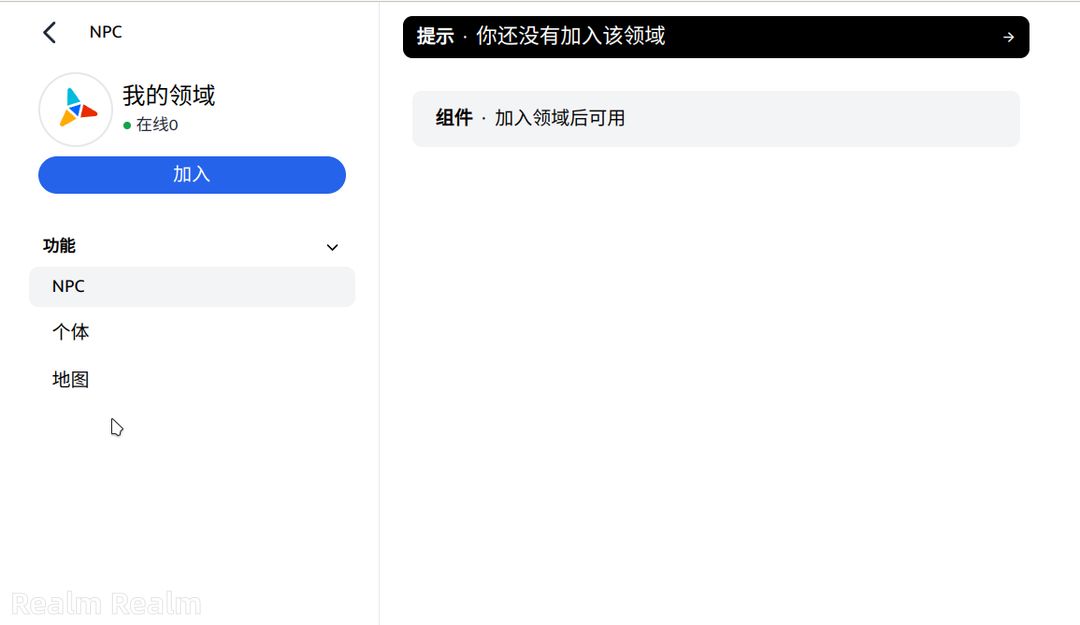
在领域列表中,可以看到你的领域了。进入你的领域,并点击“加入”。

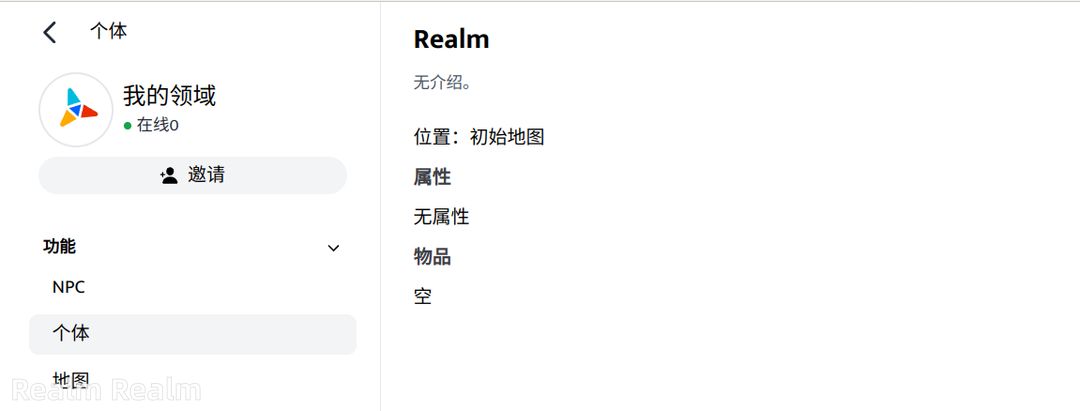
加入领域后,你可以在个体页面查看自己的信息。

如果你使用的是移动端,向左拖动屏幕,或点击右上方的菜单按钮,可以打开页面列表,选择领域的页面。

为领域添加社区功能
返回领域的开发面板,点击『添加页面』

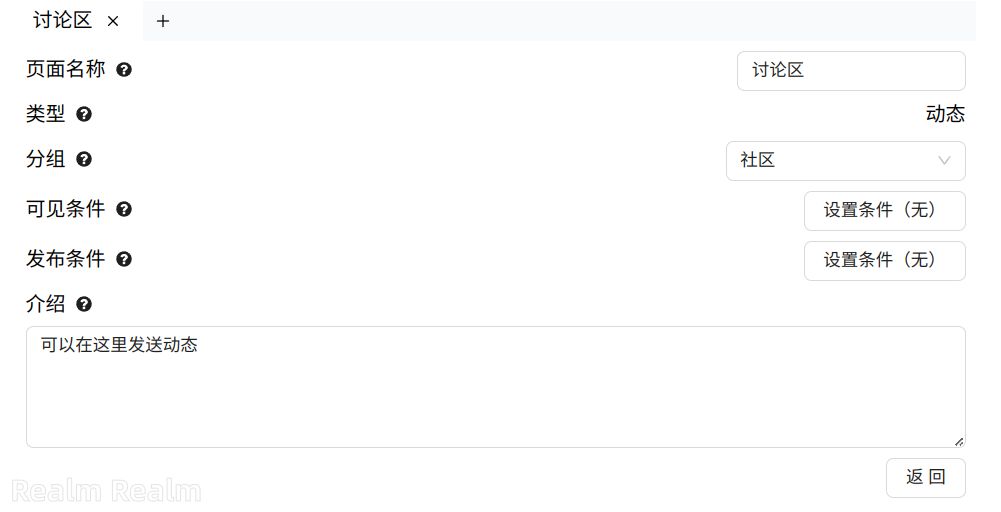
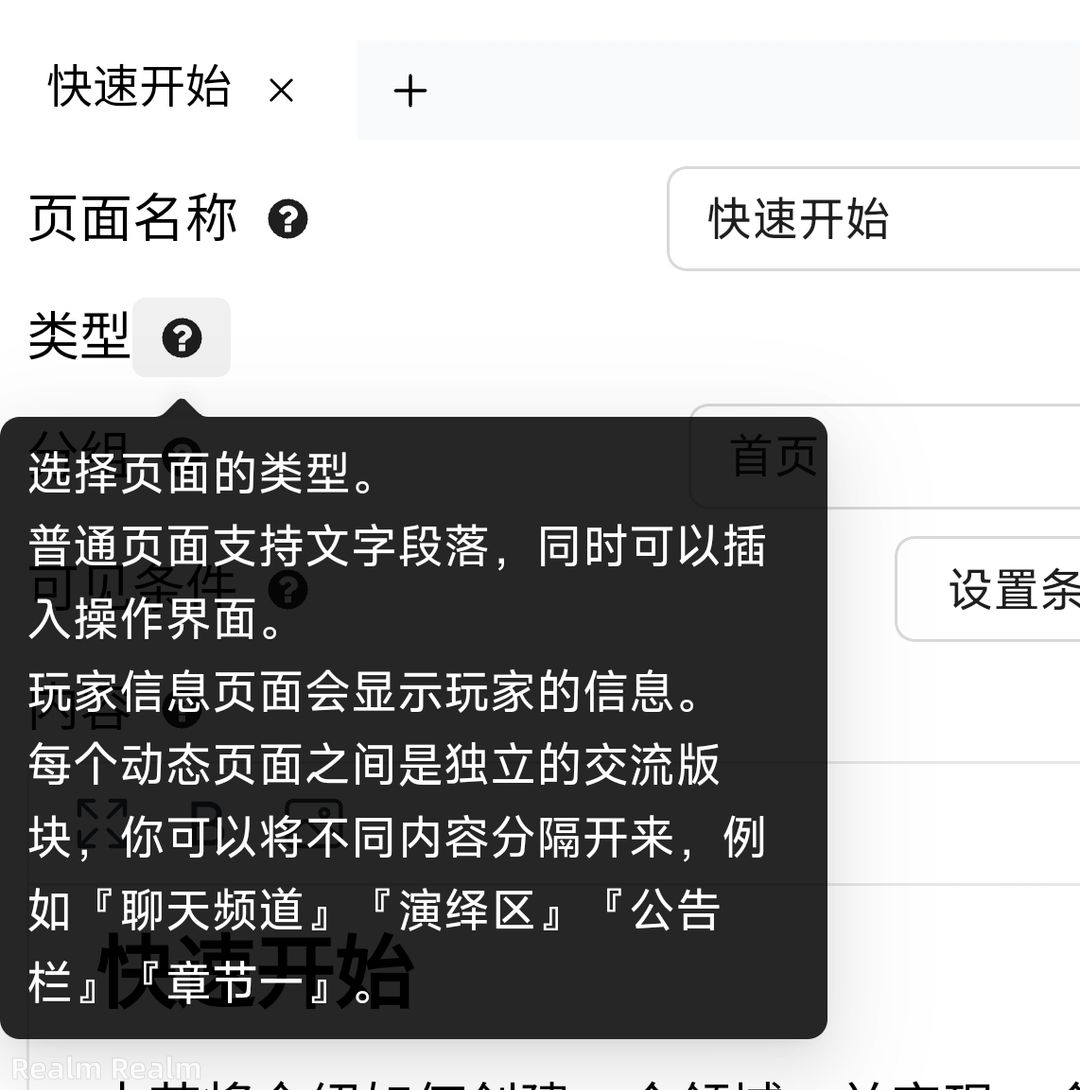
填写页面名称、介绍,设置页面的类型为“动态”。

可以看到,领域中多了一个页面,在该页面中可以发送动态。

你可以创建多个页面,分别用于不同的功能。点击开发面板中的小问号,可以查看不同参数的作用。

接下来应该做什么?
如果你想将领域作为一个博客,那么你只需要通过自定义页面即可发布内容。同时,你可以通过点击“邀请”按钮查看领域链接,分享给他人。
如果你想开发自定义功能,则需要了解属性、物品、地图、NPC 等概念。知道如何使用动作、条件。对于较为复杂的功能,你还需要使用脚本进行开发。
如果你想开发一个应用,则需要了解属性、组件、脚本等概念,知道如何使用动作、条件。
具体请查看『学习路线』页面。