常用组件
即使是一个复杂的应用,也是由一些常见组件进行组合产生的。在本章节,我们将介绍一些常见组件的常用用法,帮助你快速理解和搭建一个组件。
块组件
如同“基础排版”章节所介绍的,块组件是一个容器,可以装下其它组件。通过给块组件设置样式,并层层堆叠,就可以实现各类排版。
文本组件
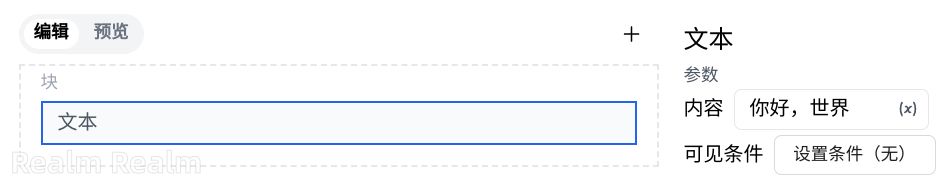
文本组件会显示各类文本。它有一个参数叫做“内容”。
你可以直接给这个参数填入固定文本。例如:
 但是,有时候,我们不仅希望它显示固定的内容,还能根据需要,动态的显示其它内容,这个时候,可以点击右侧的 (x) 符号,打开变量面板。
但是,有时候,我们不仅希望它显示固定的内容,还能根据需要,动态的显示其它内容,这个时候,可以点击右侧的 (x) 符号,打开变量面板。
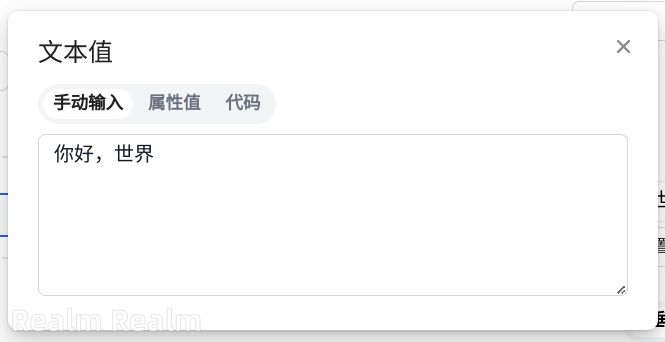
变量面板中有三个选择,包括“手动输入”、“属性值”和“代码”。“手动输入”指的就是直接显示输入的值。“属性值”指的是让文本组件显示某个属性的值。
例如,此处让文本显示“临时文本”属性所表示的值。这个属性的值是什么,文本组件就会显示什么。

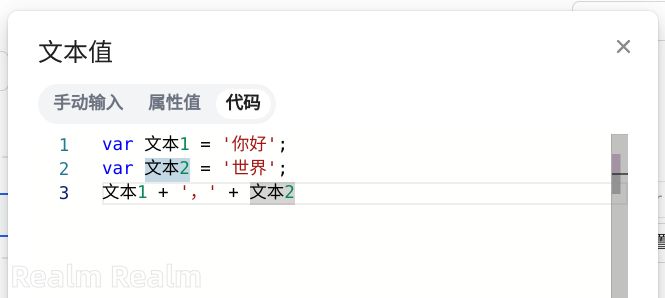
“代码”指的是根据代码的运行结果,来决定组件要显示什么。
例如,此处填写了 3 行脚本。前两行分别声明了“文本1”和“文本2”两个变量,第三行将两个变量拼接在了一起,最终返回的值是文本“你好,世界”。
值得注意的是第三行。在输入的参数中,脚本总是会将最后一行的值作为返回结果。此处可以填写任意变量或变量的计算结果,只要是一个值就行。

按钮组件
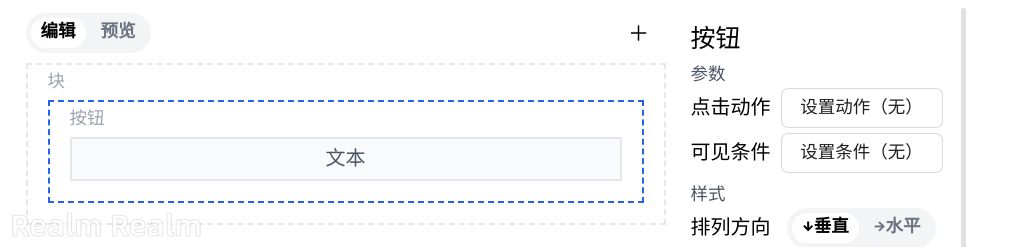
按钮,就是一个可以被用户点击的按钮。点击后,会执行一系列动作,并刷新整个界面。
 按钮组件就像块组件一样,里面可以放入其它组件。如上图所示,按钮组件中放入了文本组件。这里面的文本组件,就是代表了按钮的标题。当然,你也可以删掉这个文本组件,用其它组件代替它。
按钮组件就像块组件一样,里面可以放入其它组件。如上图所示,按钮组件中放入了文本组件。这里面的文本组件,就是代表了按钮的标题。当然,你也可以删掉这个文本组件,用其它组件代替它。右侧的“设置动作”,就是当用户点击按钮时,领域会执行的动作。如果你在动作里进行了某个操作,让领域的某些数据发生变化(例如属性、数据库等),就会导致其它组件的相应部分也发生了变化(例如前面的文本组件就有可能变化)。
链接组件
链接组件和按钮类似,但当用户点击它时,可以跳转到其它网址。它里面也可以放入其它组件。
你可以在参数栏中,选择让这个链接跳转到什么网址。也可以让它跳转到领域的某个页面或 NPC

文本输入框
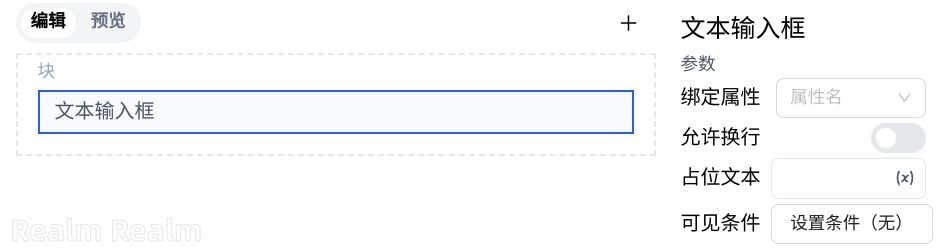
文本输入框,是一个让用户输入文本的地方。
在右侧的参数栏,可以看到“绑定属性”这个参数。这个参数指的是,文本输入框的内容会和这个属性保持一致。在用户输入内容前,它的值是这个属性的值。在用户输入完内容后,这个用户新输入的值会赋值给属性,让属性的值变成用户新输入的值。
占位文本参数,指的是当输入框没有内容时,显示的淡灰色文本,用来提示用户这个输入框是做什么的。

图片组件
图片组件可以显示图片。在右侧参数栏,可以直接设置图片的链接,也可以动态的生成要显示的图片。
有时候,图片大小是不可控的。可以通过容器大小中的“宽度”和“高度”来调整图片的大小。
富文本编辑器
富文本编辑器和文本输入框类似,让用户可以输入文本。不过,在富文本编辑器中,用户可以修改文本的样式,进行加粗、显示图片等操作。富文本编辑器会将 Markdown 赋值到绑定属性中。
富文本组件
富文本是一个能显示 Markdown 的组件。用户在富文本编辑器输入的内容,可以通过富文本组件来展示。
和文本组件类似,在右侧参数栏中的内容参数,可以修改这个富文本要显示的 Markdown。
自定义组件
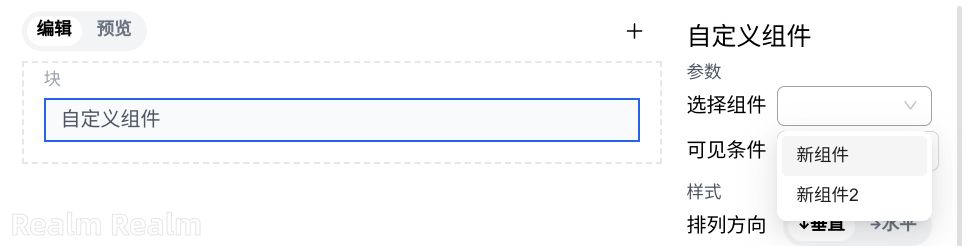
当我们每创建一个组件时,这个组件就是一个自定义组件。

每个自定义组件,既可以在页面中显示,也可以嵌入其它组件显示。在右侧参数栏中,我们可以选择要嵌入哪个组件。
 如果这个组件有自定义参数,还可以设置相应参数。
如果这个组件有自定义参数,还可以设置相应参数。