基础排版
组件的排版,决定了各个小组件之间是怎么相互摆放对齐的。
在组件系统中,涉及到排版的主要概念包括排列方向、对齐、内外边距、可伸长/收缩以及排列间距。
对于大部分排版,通过排列方向、对齐和可伸长/收缩的配置即可实现。
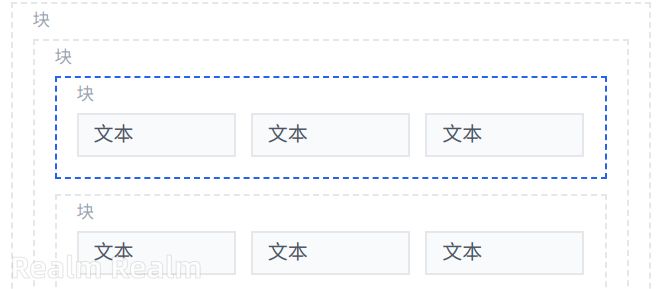
块
“块”最常见的组件。在块之中,可以放入其它组件。我们经常会通过块组件来实现各种布局。

特性:
- 一个空的块组件没有长度。
- 块组件默认会填充父组件(上一级组件),设置“对齐”或高宽度以改变这个特性。
排列方向

当排列方向设置为“垂直”时,其子组件(下一级组件)会自上而下进行排列。
A
B
C
当排列方向设置为“水平”时,其子组件会自左向右进行排列。
A
B
C
注意,排列方向只会影响下一级子组件,不会影响子组件的子组件。
A
B
C
A
B
C
A
B
C
你可以通过嵌套不同排列方向的块,实现复杂的布局效果。
柜子
电
视
视
柜子
茶几
沙发
门
对齐
 对齐会决定子组件的对齐方向,当父组件是水平排列时,子组件会自动适应父组件的高度。当块组件是垂直排列时,子组件会自动适应父组件的宽度。如果想取消这一特性,需要设置对齐。例如,在垂直排列的块中设置水平对齐。
对齐会决定子组件的对齐方向,当父组件是水平排列时,子组件会自动适应父组件的高度。当块组件是垂直排列时,子组件会自动适应父组件的宽度。如果想取消这一特性,需要设置对齐。例如,在垂直排列的块中设置水平对齐。水平对齐设置为“无”,子组件宽度默认为父组件的宽度
A
AB
ABC
水平对齐设置为“左侧”,子组件的宽度为本身内容的宽度
A
AB
ABC
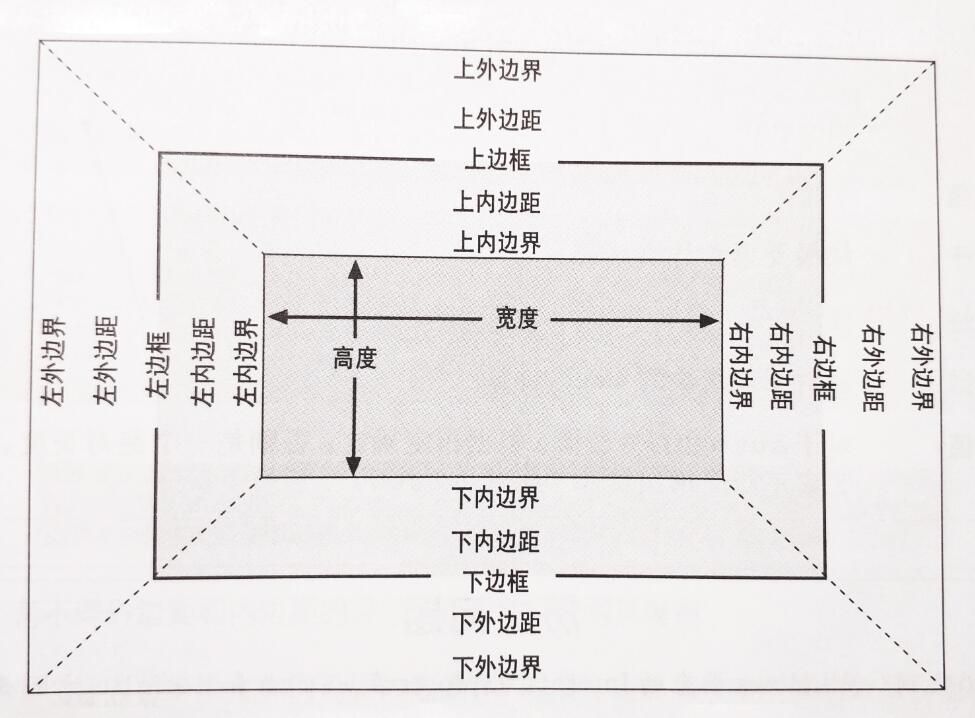
内外边距

内边距指的是组件边框到内部子组件的距离,设置较大的内边距有助于提高 UI 的设计感。
外边距指的是组件边框到相邻组件或父组件的距离,用到的情况不多,容易出问题,尽量用内边距或排列间距替代它。

可伸长/收缩
 “可伸长/收缩”指的是当组件和其它组件并列时,是否要伸长或收缩。
“可伸长/收缩”指的是当组件和其它组件并列时,是否要伸长或收缩。伸长:允许组件超过自身长度,填充父组件空出来的位置。如果不允许伸长,组件会保持自身原有长度。
收缩:允许组件压缩自己,哪怕当前长度已经小于组件内原有长度。如果不允许收缩,则无论如何,组件都不会小于原有长度。
伸长
允许伸长
不允许伸长
不允许伸长
不允许伸长
收缩(左为可收缩,右为不可收缩)
允许收缩,当父组件位置不够时,可以压缩自己。就像这样
不允许收缩,长度必须和内容长度一致
注意,“伸长/收缩”只对父组件排列方向所在的方向生效。例如,父组件是水平排列,则“伸长/收缩”在左右方向生效,上下方向由前面所说的“对齐”来决定。
排列间距
排列间距指的是子组件之间的距离。一般来说,为了美观,都要设置排列间距。
你也可以通过为每个子组件设置外边距来实现类似效果,但排列间距更简单稳定。
不设置排列间距(挤在一起了)
A
AB
ABC
设置排列间距
A
AB
ABC
你也可以通过为每个子组件设置外边距来实现类似效果,但排列间距更简单稳定。
规范和建议
在排版过程中,如无必要,不要使用宽度来设置特定容器的大小,而是通过“伸长/收缩”来填充空白位置。因为用户的屏幕宽度大小不同,这么做可以让 UI 布局紧贴屏幕,避免过大的间隙或者排版被撑破。所有常见的布局都不需要手动设置宽度。
尽量使用内边距撑起来一个组件,而不是宽度或高度。因为内边距可以自适应内容,当组件内容是一个变化的文本时,可以让组件灵活的改变自身的大小。
让 UI 具有设计感的关键是:调大内边距、排列边距和边框圆角。
通过目前介绍的知识,你已经可以实现大部分的 UI 了。多练习,观察身边常用的 APP,并尝试用组件实现它们。在这个过程中,你能够更加深入的理解布局的许多特性。
在实现布局时,如果出现不符合自己预期的情况,不能反复盲目尝试。而是建立一个简单的环境,在这个简单的环境下,试验并搞明白某一样式是怎么工作的,然后再应用到复杂的布局当中。