客户端脚本组件
客户端脚本组件,字面上指的是“在客户端运行”“靠脚本生成”的组件。也就是说,可以用代码生成这种组件,并且在用户的操作过程中,可以动态的修改该组件。
新建组件
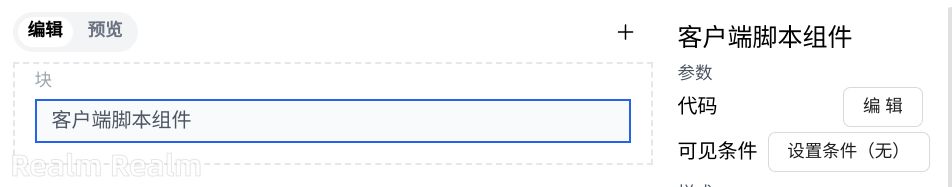
在新建组件中,选择“客户端脚本组件”。点击右侧的“编辑”按钮,即可编辑代码。

通过
组件.新组件(名称)可以创建一个组件。var 文本 = 组件.新组件('文本');
文本.内容 = "新组件";
也可以同时创建很多组件。
var 文本 = 组件.新组件('文本');
文本.内容 = "新组件";
var 文本2 = 组件.新组件('文本');
文本2.内容 = "新组件2";
修改组件
通过
xx组件.xx 的方式,修改组件的相关参数。var 文本 = 组件.新组件('文本');
文本.内容 = "新组件";
var 输入框 = 组件.新组件('文本输入框');
输入框.允许换行 = true;
输入框.内容 = "默认值";
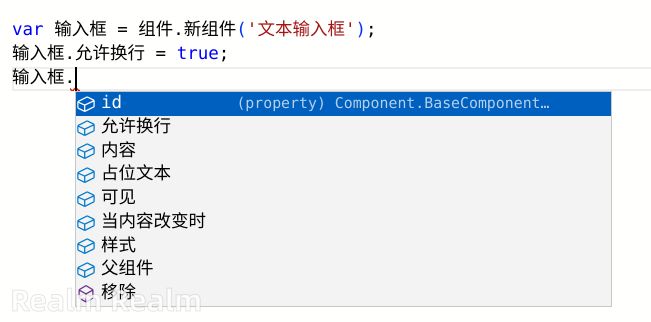
具体能设置哪些参数,可以参考代码编辑器的提示。

设置组件是否可见
通过
xx组件.可见 = false 的方式,临时隐藏一个组件。var 文本 = 组件.新组件('文本');
文本.可见 = false;
移除一个组件
通过
xx组件.移除() 的方式,移除一个组件。var 文本 = 组件.新组件('文本');
文本.移除();
订阅组件的事件
通过
xx组件.当xxxx时(回调函数) 的方式,订阅一个组件发生的事件。例如,当输入框发生改变、按钮被点击等事件发生时,执行特定代码。var 输入框 = 组件.新组件('文本输入框');
输入框.当内容改变时((内容) => {
// 当用户改变了输入框的内容时,会执行上下花括号内的代码
})
var 按钮 = 组件.新组件('按钮');
按钮.当点击时(() => {
// 当用户点击按钮时,会予以提示
提示("一个按钮被点击了")
})
其中涉及到回调函数概念,具体可以参考“客户端环境”章节中的“回调函数”小节。
编程模型
和在动作、条件中的脚本不同,客户端脚本是持续的。也就是说,你可以在回调函数中,引用一个之前声明的临时变量。
因此,下面的代码是可行的:
var 点击次数 = 0;
var 按钮 = 组件.新组件('按钮');
按钮.当点击时(() => {
点击次数++;
提示(`这是你第${点击次数}次点击按钮了`)
})
在用户点击按钮时,脚本会执行传入函数的代码,而这段代码可以引用先前声明的变量“点击次数”。
通过组件参数传入数据
在客户端环境中,不能直接读取领域数据。不过,可以通过组件参数向客户端组件传入数据。
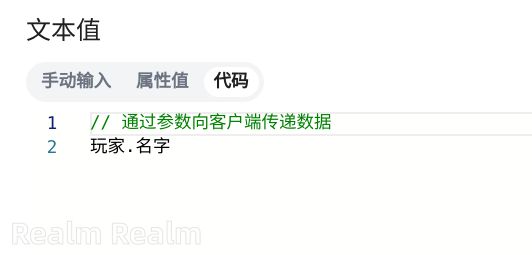
例如,在客户端中,不能直接读取玩家的名字。可以在客户端组件所在的自定义组件中添加一个“玩家名字”的文本参数。

向“玩家名字”参数中赋值代码“玩家.名字”

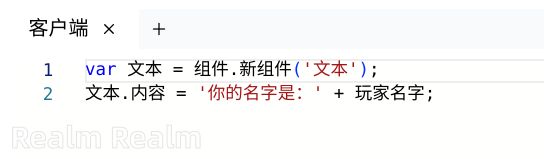
这样,就可以在客户端组件中访问到玩家的名字了。

客户端组件会向客户端发送组件的所有参数,从数据安全的角度考虑,如果参数中有不希望被用户查看的数据,应当为客户端组件单独创建一个自定义组件。
循环执行
如果想要在客户端环境中循环执行某段代码,定期改变组件显示内容,不应当使用 for、while 直接进行循环,这么做会导致脚本一直在执行,使用户界面被卡住。
错误示例:
while (true) {
// 不应该这么做,这么做会导致脚本一直被循环
文本组件.内容 = Date.now();
}
正确的方式是,通过
延迟执行或当下一帧动画更新时方法,在回调函数中定期执行某个函数。通过
延迟执行(回调函数, 毫秒数),可以在一定的毫秒数后执行传入的回调函数。注意,和服务端环境第一个参数是代码文本不同,此处传入的是函数。延迟执行(() => {
// 5秒后会执行该回调函数
提示('5秒后');
}, 5000);
可以通过不断执行延迟执行函数,实现每隔一段时间执行一个函数的效果。(仅限客户端,服务端不能嵌套
延迟执行)function 定期执行() {
// 要定期执行的命令
提示('现在的时间是' + Date.now());
延迟执行(() => {
定期执行();
}, 1000);
}
定期执行();
通过
当下一帧动画更新时(回调函数),可以订阅下一帧动画更新的事件。当下一帧动画要更新时,会调用传入的函数。可以简单的把当下一帧动画更新时理解为 16 毫秒后会执行的函数。function 更新动画() {
// 要更新动画的命令
// 继续订阅下一帧动画,使其不断循环
// 会根据用户设备刷新率决定下一次执行的间隔,一般来说是 16 毫秒或 8 毫秒
当下一帧动画更新时(() => {
更新动画();
});
}
更新动画();
生命周期
当用户点击按钮或输入文本后,普通组件会被刷新,以显示最新内容。但是,客户端组件则有所不同。当组件被刷新时,只有当组件参数发生变化,客户端组件才会被刷新。刷新后,客户端组件的临时变量和事件订阅都会被重置。
如果任何时候都不想让客户端组件被刷新,可以为客户端组件单独创建一个没有参数的自定义组件。
示例
函数大全
Realm·这个领域提供一些常见的函数和组件,供领域开发者参考和使用。
请点击上方查看源码,在『函数』中查看函数,『组件』中查看组件。
你可以直接复制需要的函数和组件到自己的领域中。函数可以通过函数.xxx()调用。一些函数会调用其它的函数,要全部复制过去。
“工具函数”插件中包含了该领域的函数:
[链接]
https://realm.host/to/_6452113eaca79ed00e5ff02c/page/%E8%AE%A1%E6%97%B6%E5%99%A8
多人协作编辑器
Realm·这是一个多人编辑器应用。你可以创建房间,房间内所有人可以聊天和共同创作。
该领域用到了客户端环境。通过客户端脚本组件、通道和客户端函数,实现一个实时的、在所有客户端中同步数据的应用。基于这种思想,亦可以实现在线多人游戏。
https://realm.host/to/_65ddaed6583f8e71f98ab35a